
Vaadin 14.4 is the latest long-term support (LTS) version of the Vaadin platform. This new version features faster startup in development mode, live reload for frontend changes, and an API to show helper text in form input components.
Faster dev-mode startup
The development-mode server now runs in a separate thread. This means that server startup is no longer blocked by the frontend resources install and webpack dev-server startup. Webpack still spends the same amount of time compiling the frontend resources, but the dev-mode server can now continue the startup sequence without delay, and the web server can answer requests immediately during the frontend build. If you access the app during the webpack build, you will see a page notification that resources are not yet available. Larger, real-world projects, such as those with ORM initialization (for example Hibernate), should see a clear improvement in development-mode startup times.
Field helper text for input components
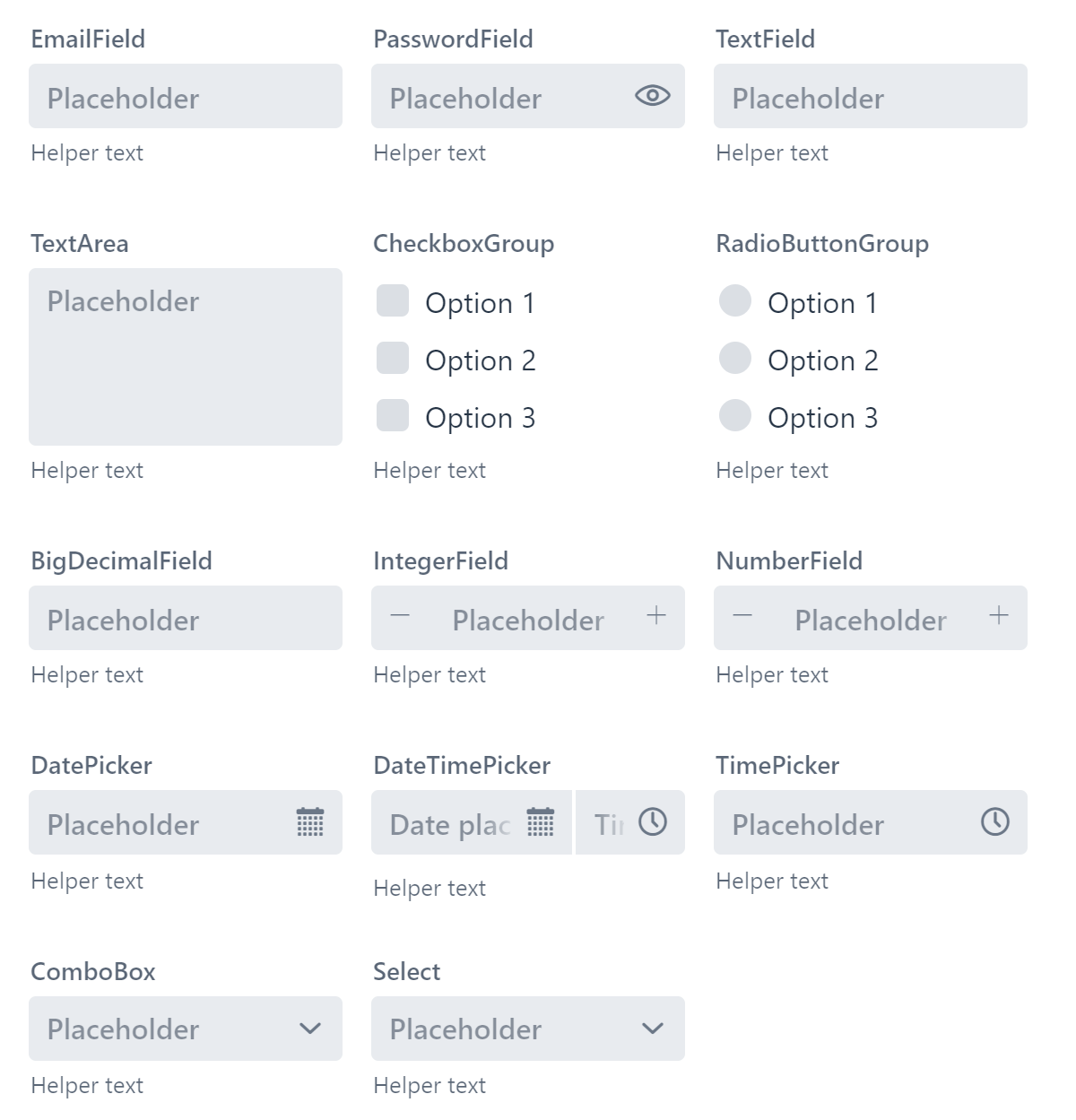
Form input components now have the option to add helper text below or above the field. Helper text is useful to provide the user with context about a field’s input, for example how the input will be used.
The new HasHelper interface defines setHelperText(String), getHelperText(), setHelperComponent(Component) and getHelperComponent() methods. The following components implement the HasHelper interface: EmailField, PasswordField, TextField, TextArea, CheckboxGroup, RadioButtonGroup, BigDecimalField, IntegerField, NumberField, DatePicker, DateTimePicker, TimePicker, ComboBox, Select, and CustomField.

By default, the helper text displays below the field. You can position it above the field by calling setTheme("helper-above-field") or addThemeVariant. For example with CheckboxGroup you can call addThemeVariant(CheckboxGroupVariant.LUMO_HELPER_ABOVE_FIELD).
Automatic browser reload on frontend-resource changes
In Vaadin 14.3, we introduced automatic browser refresh in development mode for Java code changes. The live-reload feature works with Java hotswap tools. It reduces the waiting time and removes the need to reach for that browser refresh key. In version 14.4, automatic browser refresh also occurs after webpack has compiled your CSS files, view templates, and other JavaScript files in your frontend folder.
Where are the changes from Vaadin 17?
We released a few impressive improvements in Vaadin 17, but we want to be absolutely sure they are golden, before including them in an LTS version. We currently estimate that we will be able to release the lazy loading and in-memory data provider improvements, LitTemplate support, and upgraded Vaadin Charts in Vaadin 14.5. The current estimate for the 14.5 release date is March 2021.
Vaadin 14.4 is now the current LTS version
Vaadin 14.3 will not receive any more patches, as version 14.4 is now the current LTS version. There are no incompatible changes in this release, and we recommend that everyone following the LTS release channel upgrade their Vaadin dependency in the project build.
Update the version number in your pom.xml.
<dependencyManagement>
...
<dependency>
<groupId>com.vaadin</groupId>
<artifactId>vaadin-bom</artifactId>
<version>14.4.0</version>
<type>pom</type>
<scope>import</scope>
</dependency>
...
</dependencyManagement>
