Intro
This blog post will detail how to build a web application that allows the user to input text prompts and receive a text response back from Google's Gemini 1.5 model similar to using Gemini from Google on the web. We will also use the Google Vertex AI, which is a machine learning platform that lets you leverage machine learning and large language models (LLMs) for use in AI-powered applications. This is part 1 in a series where we will progressively add on to the functionality of our app. We have chosen the Vaadin Flow framework for it’s out-of-the-box components to structure the UI and let us build the entire project in a single language.
Prerequisites
As vertex AI is built on top of the Google Cloud platform, much of the initial configuration will be related to Google cloud. Those instructions are beyond the scope of this tutorial however in short, you will need to have a Google Cloud account, create a new project within that account, enable all recommended apis from Vertex AI, and authenticate. While there are a variety of authentication options, in this case we have selected authentication using the gcloud utility. With the gcloud SDK installed, you run the following command locally to set up your project with authentication credentials: gcloud auth application-default login. Documentation for setting up Gemini in Google Cloud can be found here: https://cloud.google.com/vertex-ai/generative-ai/docs/start/quickstarts/quickstart-multimodal#gemini-setup-environment-java. It will be helpful to have a basic understanding of Vaadin Flow(components/layouts) and experience with the Java development environment but these are not requirements.
Project Setup
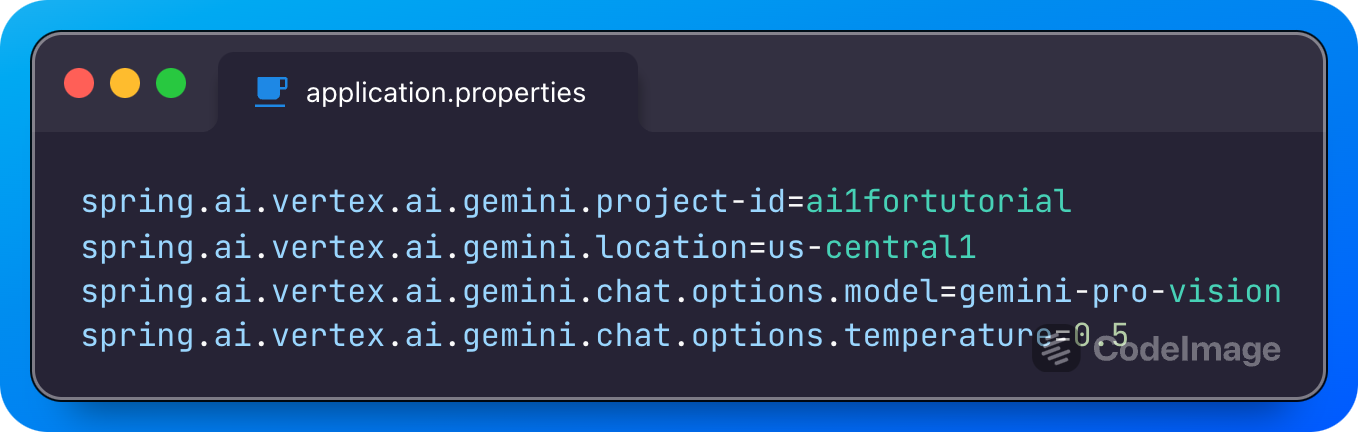
Create a new Vaadin Flow project here https://start.spring.io/ selecting Vaadin, Vertex AI Gemini, and DevTools as dependencies. This will provide the framework for full stack web application through Vaadin Flow, the Spring AI support for Google Vertex Gemini chat, and live reload enabled by Spring DevTools. In application properties, you will want to assign the following configurations:

Replace projectId and location with your details as seen in the Google Cloud Console. Using Gemini features outside of the Google AI Studio is facilitated by Identity and Access Management as opposed to use of API keys.
Set Up the View and Vertex AI Configuration
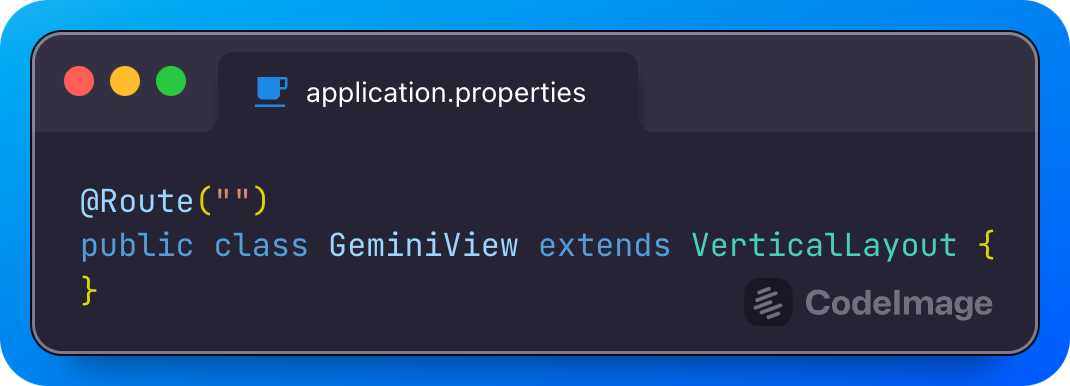
Create a Java class entitled GeminiView in your src package and annotate it with @Route(“”) which directs the application to use the root url for routing of this view. Extend the class with the VerticalLayout component to arrange the child elements vertically in the view as seen below:

Here in our constructor, we’re injecting the VertexAiGeminiChatModel which is a specific class from the spring-ai-vertex-ai-gemini library, which in turn interfaces with Google’s Vertex AI. Use of this class from Spring AI facilitates a level of abstraction where as developers, we do not have to manually build the chat model (formerly chatClient) and also dramatically simplifies parsing the object response. (more here https://docs.spring.io/spring-ai/reference/api/chat/vertexai-gemini-chat.html).
Write the UI
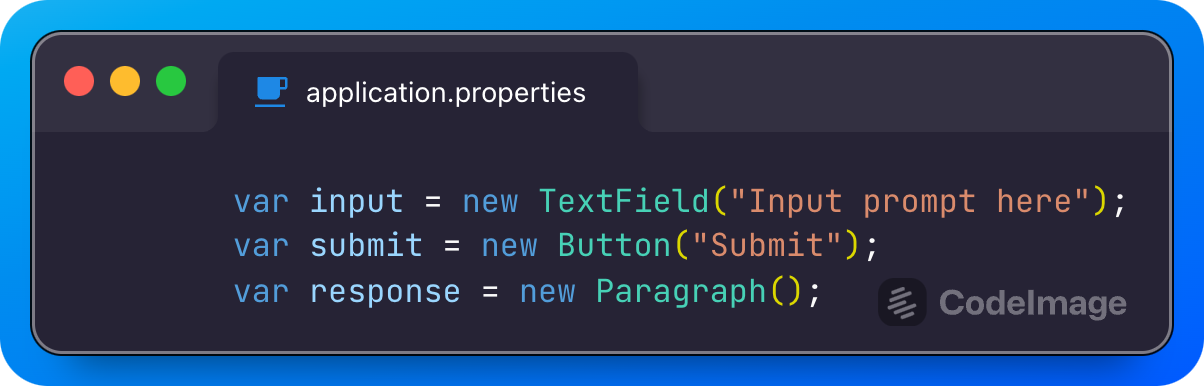
Add the following code inside the constructor:

Here, we assign variables for our primary user interaction components, namely, a text field for input, a button to submit, and a Paragraph component for display of the response back from the model. You may notice already we have, within a single Java file, flowed from describing AI configuration options to building out our visual layer. What follows is our backend logic that updates the UI, still in the same Java file.
Handling User Interaction and Generating AI Response
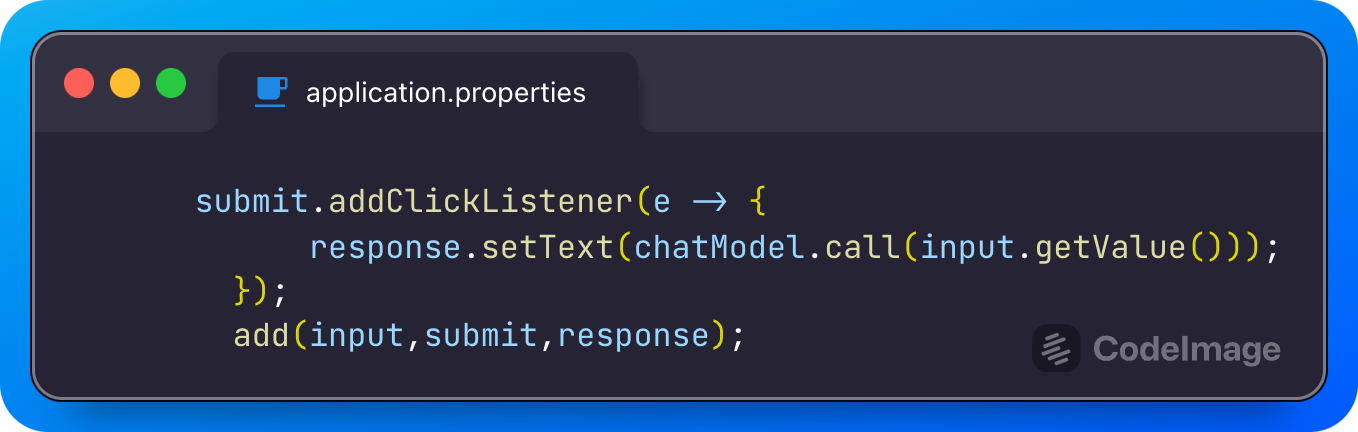
Add the final portion of code to the constructor.

Here, we add a click listener to the button awaiting interaction from the user. The beauty of this line lies in its simplicity. We call the call method from our chatModel which takes in a String, in this case the value from the user input into our TextField. We then take that response and update the Paragraph component in the view with that String. The response technically comes in the form of a Generation (https://docs.spring.io/spring-ai/docs/current/api/org/springframework/ai/chat/Generation.html) but again due to the abstractions afforded from the Spring AI classes, we are able to essentially receive a String, send a String, update a String. from which we extract the first result. Finally, we instruct the constructor to add the three defined web components (input, submit, and response) to our UI view.
You can now run the application, navigate to https://localhost:8080 in your browser and experiment with different prompt inputs.
Conclusion
By combining Gemini 1.5's language capabilities with Vaadin Flow's ease of use, we have built a powerful web-based chatbot application in less than 25 lines of code. This idea can certainly be expanded to a world of possibilities, from customer support to smart travel assistants. Future posts in this series will continue to iterate on this project adding context Management (keeping track of previous interactions in a chat history), styling through customizing the UI with Vaadin's component library to create a visually appealing chatbot, and possibly multi-modal media usage.
The full code in this tutorial is reflected in the main branch of this repo: https://github.com/LawrenceDLockhart/ai1.
We encourage you to follow along with this tutorial and share your feedback. To dig deeper into the Vaadin Flow framework and Spring AI frameworks, follow the links below.
